-
React Router ( parameters )React 2023. 3. 20. 23:17
라우터에서 우리는 url을 좀 더 유연하게 사용할 수 있다.
1. 파라메터가 있는 URL 생성

/movie/:parameter -> 다음과 같이 선언하면 parameter에 따라 다른 URL을 가진 .js 페이지를 불러올 수 있다.2. 파라메터가 있는 URL 로 이동하기

Link 태그 내부에 to={`/movie/@{parameter}`} 을 선언해주는 것으로 parameter에 따라 다른 URL을 가진 페이지로 이동할 수 있다
rank의 값이 1인 링크를 클릭했더니, localhost:3000/movie 뒤에 /1 이 생긴것을 확인할 수 있다.
- API 에서 데이터를 가지고 온다면, 각 요소들이 가지고 있는 id 값을 parameter로 사용할 수 있겠다.
3. Detail.js 가 여러가지 URL을 가지게 됬지만, 항상 같은 페이지만 불러들일 뿐이다.
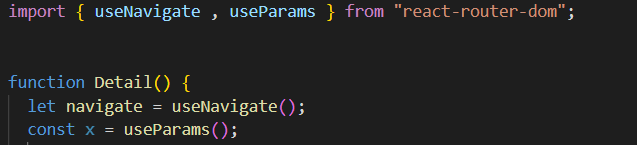
Detail.js에서 parameter 값을 받아와서 각 페이지 별 차이점을 만들 수 있다.

- useParams 함수를 이용해서 parameter를 함수에 저장시킬 수 있다 ( 여기서는 movie/ 뒤의 1이 저장된다 )
** API를 이용할 경우, API에서 이용하고싶은 데이터의 id 값을 parameter로 보내고, 해당 페이지에서
fetch() 를 이용해 parameter에 따라 원하는 데이터를 가져오는 함수를 만들 수 있다.
-> useEffect() 를 이용해서 파라메터에 따라 다른 API 데이터를 가져와서 페이지를 꾸밀 수 있다.
'React' 카테고리의 다른 글
api response와 async 함수, await (0) 2023.03.22 git hub를 이용해 웹 사이트 배포하기 (0) 2023.03.21 useEffect (0) 2023.03.19 React Router (ver. 6 이상) (0) 2023.03.19 OPEN API 데이터 불러오기 ( fetch ) (0) 2023.03.19